Людям с нарушениями зрения непросто использовать цифровые продукты и даже простейшие онлайн-сервисы. Рассказываем, какие проблемы существуют с цифровой доступностью в России, с помощью каких инструментов «читают» незрячие и слабовидящие, и как можно «озвучить» изображения.
В 2021 году Международный Совет по Прессе и Телекоммуникациям – группа новостных медиа из 60 представителей СМИ, выпустила новый релиз стандарта для описания фото, изображений и другого визуального контента.
Совет, состоящий из таких медийных гигантов, как Bloomberg, Reuters, Agence France-Presse, Getty Images – включил в уже существующий стандарт IPTC/XMP дополнительное поле – alt text. Атрибут добавили, чтобы сделать цифровые изображения доступными для незрячих и слабовидящих.
Работает это следующим образом: в свойство alt text вносят описание изображения, а программы чтения с экрана – скринридеры, трансформируют этот текст в аудио. Таким образом, люди с нарушениями зрения могут «просматривать» фотографии и другой визуальный контент.
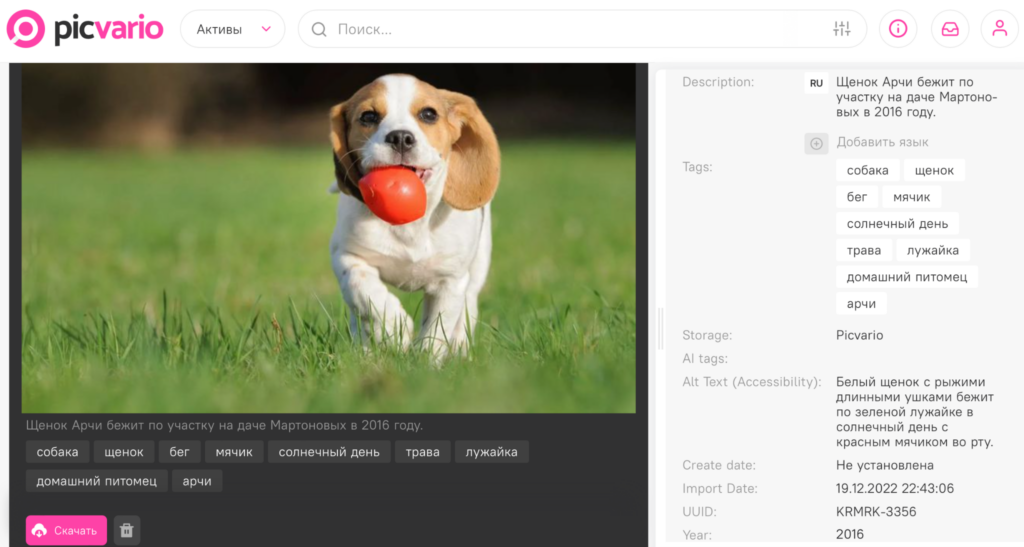
Так как наше ПО Picvario для управления корпоративным контентом поддерживает стандарт IPTC/XMP, мы решили разобраться в теме цифровой доступности для слабовидящих. Исследовать – как адаптируют софт, сайты и другие цифровые продукты для людей с нарушениями зрения, и какую в этом роль играет alt text.
В материале участвовали эксперты:
- Юлия Шельмук – представитель Совета при центральном управлении Всероссийского общества слепых (ВОС). Руководит группой, которая обеспечивает поддержку нормативного регулирования издательского дела и информационной доступности.
- Игорь Роговских – журналист звукового журнала «Диалог» – СМИ при центральном управлении ВОС. Руководит группой, которая занимается доступностью информационно-цифровых ресурсов.
- Артем Плаксин – специалист по невизуальной доступности, веб-мастер и блогер. Тестирует сайты и приложения для работы со скринридерами и клавиатурой Брайля.
Какие устройства используют для навигации в интернете
По данным Международного агентства по профилактике слепоты, в мире 295 млн слабовидящих, из них незрячих – 43 млн.
В самой России отсутствует официальная статистика по количеству людей с нарушениями зрения. Из того, что удалось выяснить – в ВОС числятся 190 тыс. человек. При этом по оценкам самой организации в 2019 году количество инвалидов по зрению составило 400 тыс. человек. Однако, в реальности их гораздо больше, так как у многих не оформлена инвалидность, и далеко не все являются членами ВОС.
Компьютером и интернетом незрячие и слабовидящие пользуются в основном с помощью скринридеров. Экранные считывающие устройства начали применять еще в 1986 году, когда компанией IBM был выпущен первый скринридер.
Ридеры работают следующим образом: речевой синтезатор, встроенный в устройство, преобразует всю визуальную информацию с экрана компьютера, планшета или телефона в аудиальную. Благодаря этому приспособлению, люди с нарушениями зрения могут «читать» тексты и «просматривать» фотографии, картинки и другие изображения.
Программы чтения с экрана доступны в разных операционных системах. К примеру, у Мас есть встроенный ридер VoiceOver, у Linux – ORCA, у Google Chrome – ChromeVis. Windows поддерживает программные обеспечения JAWS, NVDA, Narrator и другие софты для чтения с экрана.
Игорь Роговский:
«В России для чтения с экрана компьютера в основном используют JAWS и NVDA, а на смартфонах – VoiceOver и TalkBack. Разработать российский по качеству аналог вполне реалистично, но в основном это может быть нужно в свете активного импортозамещения иностранных ПО отечественными системами».
Есть и другой способ «считывания» информации для незрячих – тактильный Брайлевский дисплей, который преобразует текст с экрана в шрифт Брайля.
В 2022 году в существующий приказ Минтруда внесли редакцию – теперь за счет государственного бюджета Брайлевскими дисплеями обеспечиваются не только слепоглухие, но и дети с нарушениями зрения,
– К сожалению, взрослым дисплей по-прежнему не полагается, – поделилась Юлия Шельмук. – Теоретически незрячие люди могут самостоятельно приобрести тактильный дисплей. Однако, он относится к малодоступным устройствам для обычного пользователя, ведь в среднем он стоит 400–500 тыс. рублей.
Если подойти ответственно к адаптации веб-ресурсов, люди с нарушениями зрения могут скроллить ленту социальных сетей, «просматривать» фотографии и другие изображения в сети. Все это возможно благодаря атрибуту alt text.
Как «звучат» изображения
Мы уже упоминали в статье, что альтернативный текст или alt text вносят в специальное поле для описания изображений на сайте. Скринридеры трансформируют записанный текст в аудио – таким образом, люди с нарушениями зрения могут «увидеть» картинки, фотографии, иллюстрации и другой визуальный контент.
В идеале каждое изображение должно содержать альтернативный текст – при условии, что визуальный контент раскрывает информацию на сайте или в приложении.
– Альтернативный текст не должен быть длинным, – говорит Артем Плаксин. – Хороший alt text состоит максимум из 100 символов – именно такое количество символов озвучивает в каждой строке скринридер. Когда символов больше, скринридер начинает разбивать текст на строки. То есть, если вы внесете текст на 600 символов, незрячему человеку придется шесть раз нажать на стрелку вниз, чтобы устройство продолжило зачитывать текст.
На самом деле ста символов вполне достаточно, чтобы передать представление о снимке. Пример хорошего альт описания: «Белый щенок с рыжими длинными ушками бежит по зеленой лужайке в солнечный день с красным мячиком во рту».

Чаще всего поле alt text оставляют пустым – по словам Юлии Шельмук, в таких случаях люди с нарушениями зрения могут даже не подозревать, что на «просматриваемой» странице есть изображения.
Нередко alt text используют не по назначению – например, вносят несвязанные между собой слова для SEO-оптимизации сайта. В других случаях – альтернативный текст может содержать бессмысленный набор из букв и цифр.

– Если у людей нет знакомых с нарушениями зрения, они вряд ли посчитают нужным заполнить поле для альтернативного текста. – считает Артем. – Они вообще могут быть уверены, что незрячие и слабовидящие не используют их ресурсы.
Проблемы адаптации цифровых ресурсов в России
В идеальном цифровом мире незрячий человек свободно пользуется интернетом и сервисами доставки, а вместо похода в банк, поликлинику и другие учреждения решает все вопросы дистанционно. Увы, реальность выглядит немного иначе.
По мнению Артема Плаксина, основная проблема с адаптацией интернета для слабовидящих в России состоит в отсутствии квалифицированных специалистов со знаниями о невизуальной доступности. Нет даже такой профессии – тестировщики дизайна цифровых продуктов для слабовидящих.
Люди с нарушениями зрения могут споткнуться об неудобства интерфейса уже в самом начале использования продукта. Так, частая «боль» слабовидящих и незрячих – банальная капча, которую сайты используют для проверки человек вы или робот. По неведомой причине разработчики нередко забывают добавить аудио-капчу.

Еще у большинства цифровых продуктов отсутствует внятная навигация по страницам сайтов и мобильных приложений. Большинство разработчиков просто не учитывают работу скринридеров, которые зачитывают текст сверху вниз.
При этом даже у адаптированных веб-ресурсов часто возникают проблемы – например, с выбором значения в поле с выпадающим списком.
Игорь Роговский:
– Мы проверяли доступность онлайн-сервиса для заказа и покупки билетов. На странице одного из тест-кейсов скринридер озвучил строку: «Выберите ваш регион из списка». Вот только сам список ридер не смог обнаружить.
Проблемы адаптации цифровых ресурсов в России
По-хорошему, внедрение цифровой доступности должно носить добровольно-принудительный характер – то есть, подкрепляться на законодательном уровне. Так, в США и ЕС обеспечение инклюзивности в сети имеет мощную законодательную базу.
В Штатах раньше, чем в других странах, начали регулировать гражданские права людей с ограниченными возможностями. В 1990 году в США был принят Закон об американцах с ограниченными возможностями (ADA), запрещающий дискриминацию по признаку инвалидности.
В 2019 году Верховный суд США встал на сторону слабовидящего пользователя, который не смог заказать пиццу с сайта сети Domino’s Pizza. В итоге суд вынес решение, что доступность услуг для слабовидящих должны предоставлять не только заведения и магазины, но также их сайты и мобильные приложения.
Что касается ЕС, внутри Европейских инициатив по цифровой адаптации была принята Директива 2016 года о доступности веб-сайтов и мобильных приложений правительственных и госучреждений. В 2019 году Директиву масштабировали и на частный сектор.
Сегодня самое полное руководство из существующих о цифровой доступности – Web Content Accessibility Guidelines (Руководство по обеспечению доступности веб-контента). На него ориентируются во всем мире. К слову, в нем одно из основных требований – наличие альтернативного текста, то есть описаний к изображениям.
В России пока правовые нормы обеспечения доступности в сети развиты слабо.
Требования для веб-ресурсов, мобильных приложений и других приложений для людей с нарушениями зрения устанавливает ГОСТ в редакции 2019 года. Стандарт касается не только доступности веб-контента, но и любой другой цифровой информации, для взаимодействия с которой используют IT-технологии.
Разработчикам рекомендовано опираться на требования этого стандарта. К сожалению, ключевое слово здесь – «рекомендовано», так как нигде не закреплено обязательное следование всем пунктам. На практике большинство российских компаний этот стандарт не учитывают при разработке своих цифровых продуктов.
Ищем решение: рекомендации для частных и государственных организаций
И все-таки, справедливости ради – в России движение цифровой доступности еще очень молодое.
Как говорит Артем Плаксин, невозможно просто взять и сразу все переделать. В России адаптацией веб-ресурсов начали заниматься всего 3-7 лет назад. Для сравнения – на создание удобной цифровой среды США потребовалось больше 30 лет.
– Необходимо искать пути для расширения и закрепления требований к цифровой доступности со стороны государства, – считает Артем.
Параллельно компании должны сами взять на себя инициативу по адаптации своих ресурсов для слабовидящих. То есть, привлекать подрядчиков, которые на этом специализируются, развивать экспертизу внутри.
Уже одна проверка ресурса скринридером с его последующей коррекцией или добавление alt text описаний к изображениям придаст новое звучание навигации в сети.
Все наши спикеры совпали во мнении, что адаптировать интернет-ресурсы рекомендуется уже на старте – на начальной стадии разработки. Любые исправления цифровых продуктов могут обойтись сильно дороже и потребовать больше времени и сил.
Мы в Picvario и дальше планируем изучать тему развития цифровой доступности, давать рекомендации в этой области, обучать текущих и будущих клиентов, как использовать и заполнять альтернативный текст для «озвучивания» визуального контента для незрячих и слабовидящих.






