Панель фильтрации, как по активам, так и по коллекциям выполняет не только функцию поиска необходимого вам контента.
В панели фильтрации есть еще одна функция, она называется Получить код и располагается в правом нижнем углу панели фильтрации.

Код представляет собой указание/ссылку на заданную выборку активов/коллекций в формате JSON.
С помощью кода вы даете понять системе, что нужно применить определенные правила/выполнить определенные действия именно с конкретной выборкой активов/коллекций.
Вот некоторые примеры, для чего может использоваться код:
- Для настройки прав доступа пользователей к активам.
- Для настройки главной страницы рабочего пространства.
Алгоритм работы функции «Получить код» на примере настройки главной страницы выглядит следующим образом:
- С помощью фильтров по коллекциям формируется выборка коллекций, которую необходимо разместить в одном из блоков главной.
- Копируется код в буфер обмена. Он представлен в формате JSON и подходит для настройки главной страницы через административную панель.
- Код вставляется в нужное поле в панели администратора.
Ниже приводятся пошаговые инструкции по работе с кодом, а также рекомендации по его настройке для блоков главной страницы.
Как получить код на выборку коллекций:
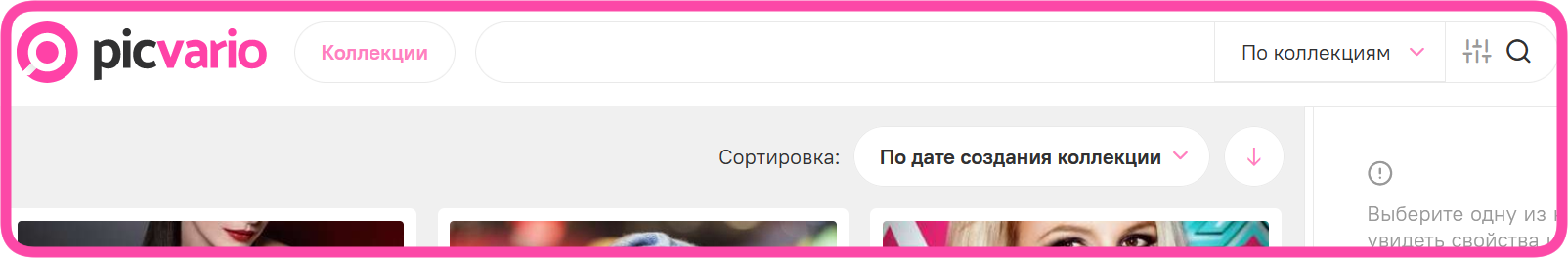
- Перейдите на страницу «Коллекции» по клику на одноименную кнопку в верхней панели.

Будьте внимательны! Для корректной работы кода фильтрация должна быть по коллекциям, а не по активам.
- Нажмите на кнопку фильтрации
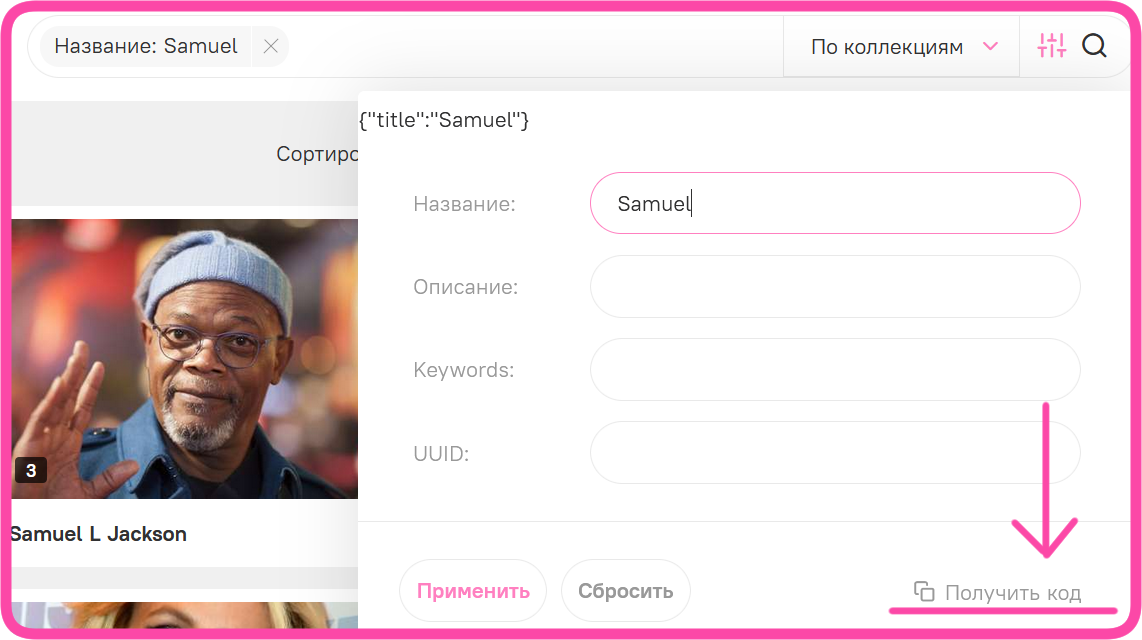
 и введите нужные данные для фильтрации. Например, задав фильтрацию по названию.
и введите нужные данные для фильтрации. Например, задав фильтрацию по названию.
Внимание!
Каждый тип блоков главной страницы использует фильтр по-своему:
— Первый и второй типы блоков главной отображают первую выводимую при фильтрации коллекцию. Какая коллекция будет первой — вы можете посмотреть в отфильтрованной ленте коллекций.
— Третий тип блоков отображает все коллекции по данному фильтру в том порядке, в каком они выдаются в ленте коллекций после применения фильтра. - Нажмите
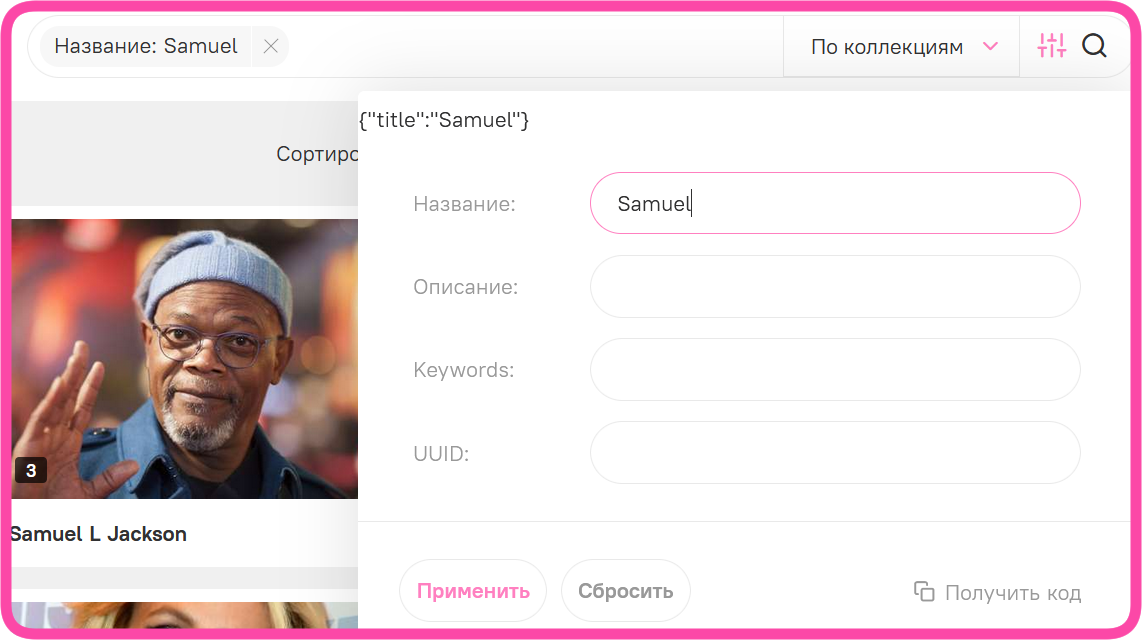
 и ознакомьтесь с результатом фильтрации ленты коллекций, чтобы точно убедиться, что в выборке нужные коллекции.
и ознакомьтесь с результатом фильтрации ленты коллекций, чтобы точно убедиться, что в выборке нужные коллекции. - Затем снова нажмите
 , и на кнопку
, и на кнопку  в нижней части панели фильтрации. Код сохранится в буфер обмена для дальнейшего пользования.
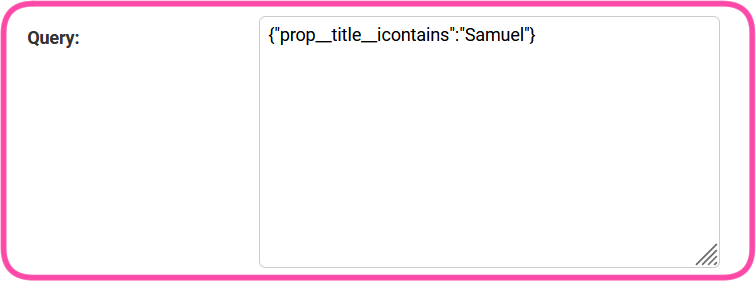
в нижней части панели фильтрации. Код сохранится в буфер обмена для дальнейшего пользования. - Перейдите в административной панели в карточку блока и полученный код вставьте в поле Query.

- Далее следуйте пунктам 4 и 5 из инструкции: Настройка главной страницы
Фильтры по какому свойству лучше использовать для того или иного типа блоков:
- Первый и второй типы блоков: если на главной вы хотите вывести уникальную коллекцию, самый простой способ — применить фильтр по названию, как показано в примере выше. Так вы сможете точно задать только одну коллекцию и избежать ситуации, когда создание коллекции со схожими свойствами изменит отображение содержимого блока.
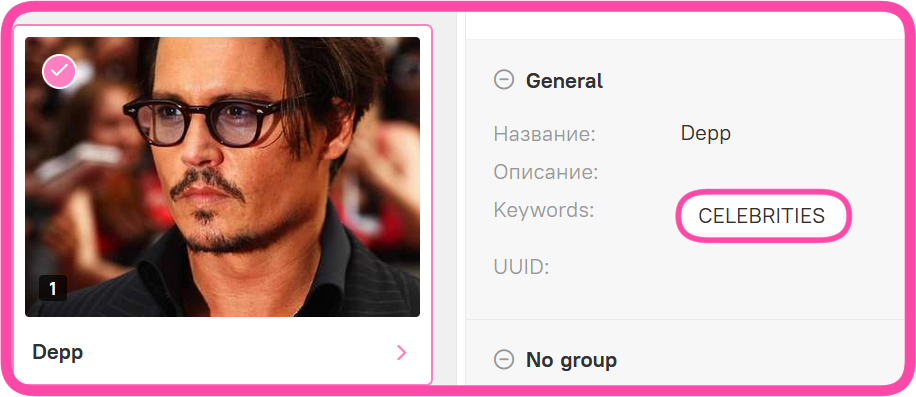
Например, вы отфильтровали коллекции по вхождению какого-то свойства в описание. Потом появилась еще одна коллекция, в описание которой входит это слово. Эта коллекция может быть выше в поисковых результатах и начать отображаться на главной странице. - Третий тип блоков: самый удобный способ — фильтрация по существующему тегу, или созданию специального тега для конкретного блока. Сначала проставьте нужный тег у коллекций, которые должны попасть в выборку, а затем используйте его в фильтрации.

Так выглядят первый и второй типы блоков после настройки их с помощью фильтра по названию коллекций.

А так выглядит третий тип блока, с использованием фильтра по тегам: