Главная страница — отличный способ для красивой демонстрации вашего контента.
Главная страница будет загружаться самой первой при входе пользователей в систему, вместо ленты активов, то есть будет формировать первое впечатление о вашем контенте.

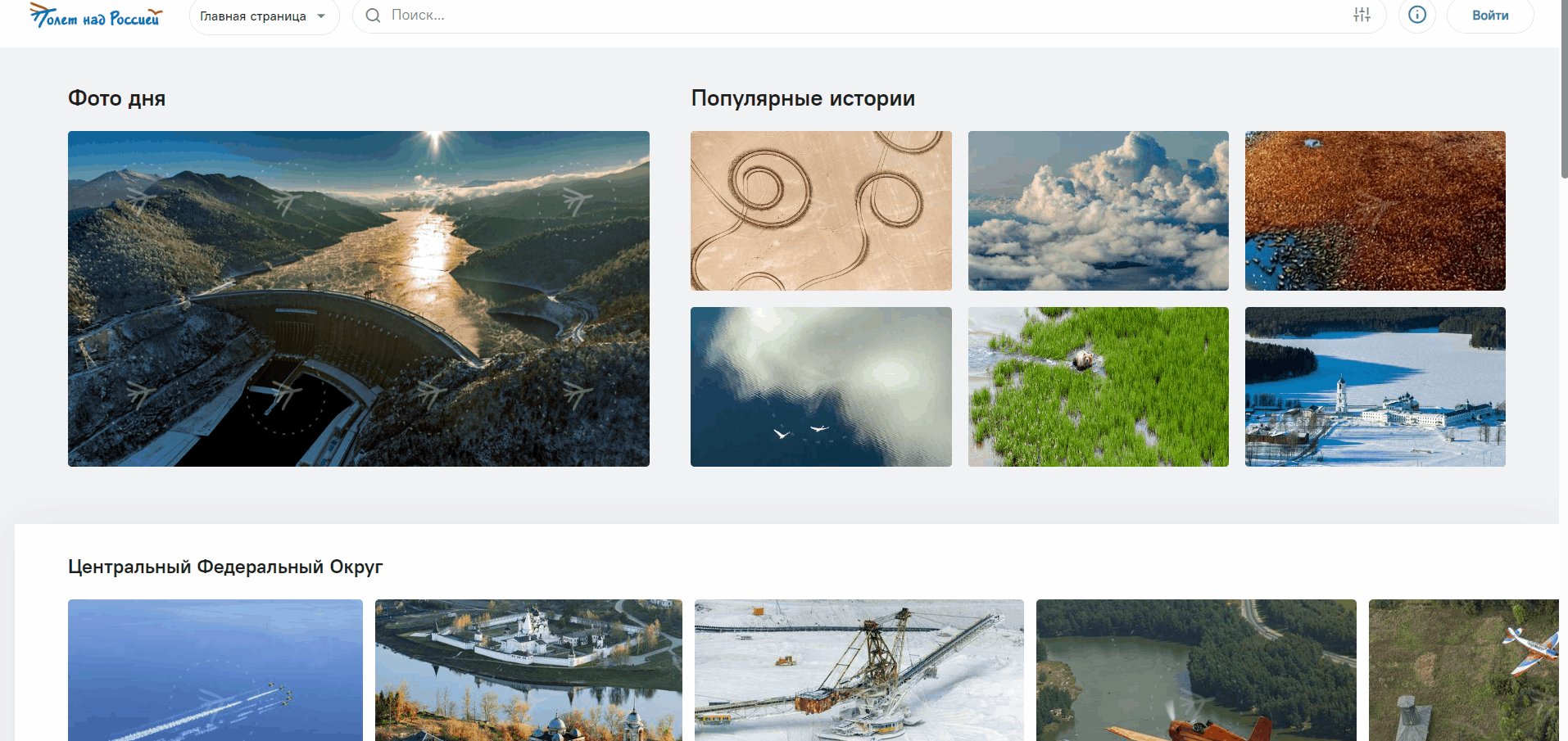
Главная страница — это набор выбранных вами коллекций, расположенный по заданной схеме.
Вид главной страницы зависит от ее настроек, и данная статья поможет вам создать красивую главную страницу.
Также главная страница может использоваться для быстрой навигации к самым актуальным коллекциям — при клике на превью коллекции на главной происходит переход к активам данной коллекции.
 Если главная страница не настроена, при авторизации в вашем рабочем пространстве или восстановлении сессии пользователи попадают сразу на ленту активов.
Если главная страница не настроена, при авторизации в вашем рабочем пространстве или восстановлении сессии пользователи попадают сразу на ленту активов.
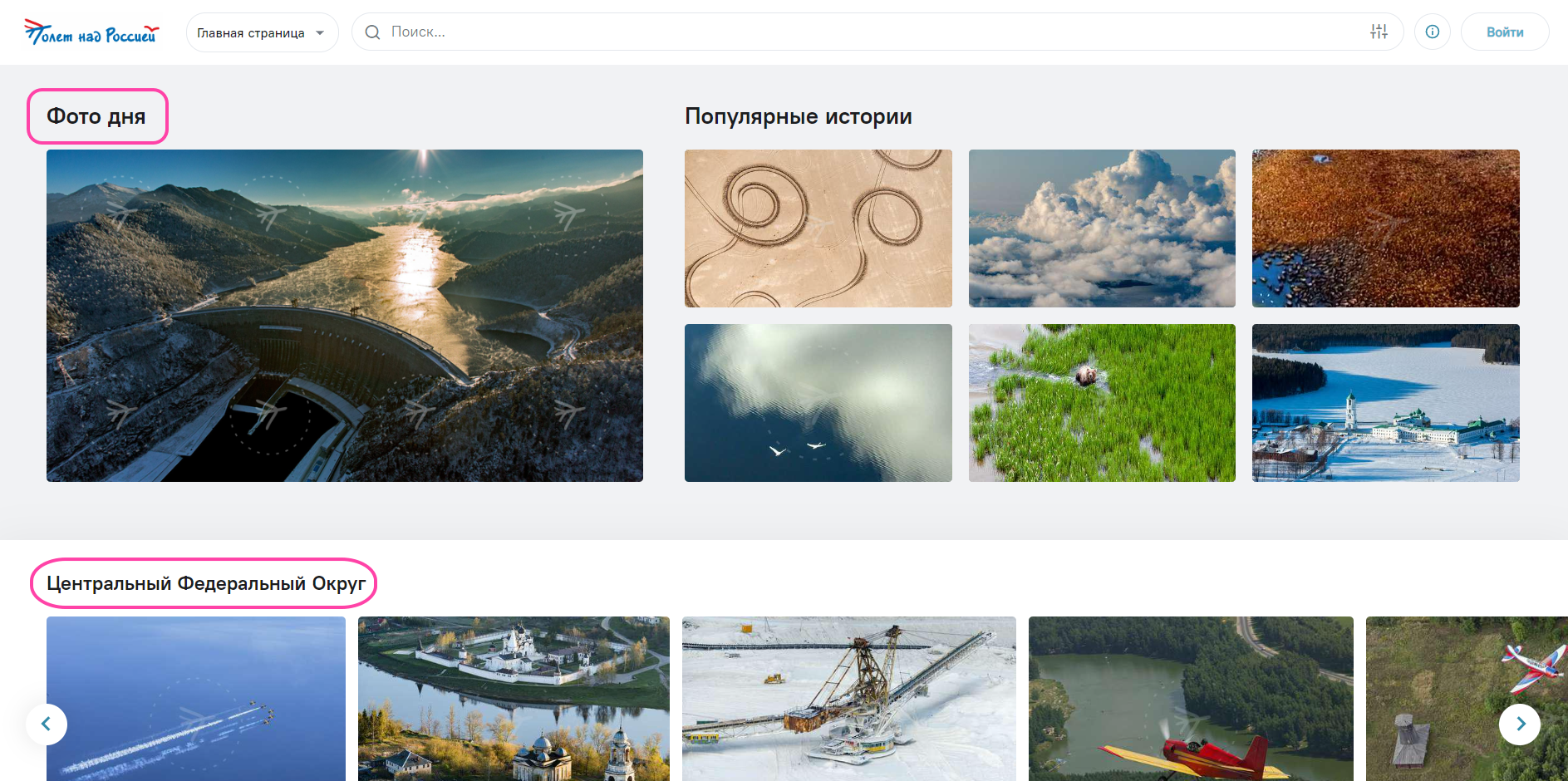
Структура главной страницы
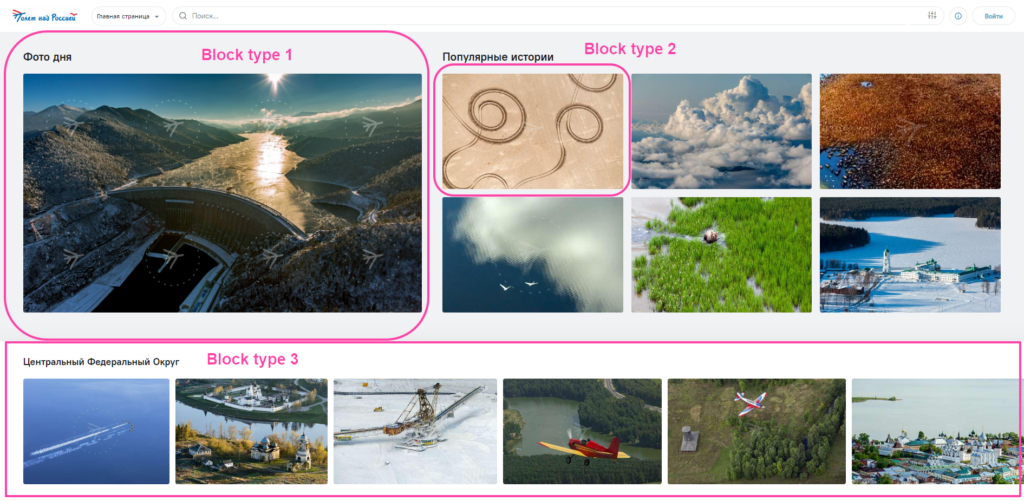
Главная страница состоит из разных типов блоков, которые в свою очередь содержат в себе разные коллекции. Существует 3 типа блоков:

Тип 1 — крупный блок с одной коллекцией. Можно создать только один блок первого типа.
Тип 2 — ячейки в таблице избранных коллекций, объединенные в два ряда и три столбца. Блоков в такой таблице может быть не более 6, а таблица — только одна.
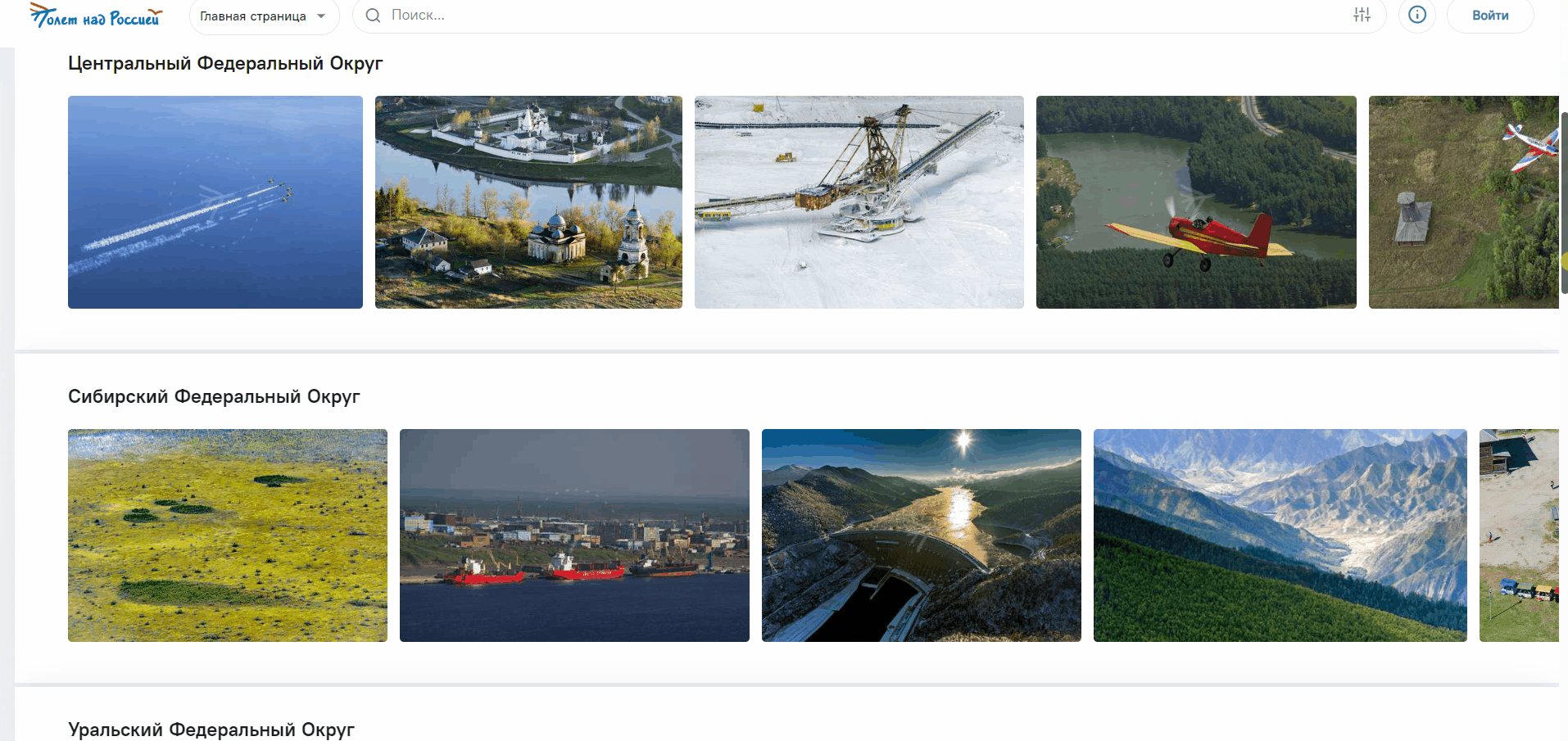
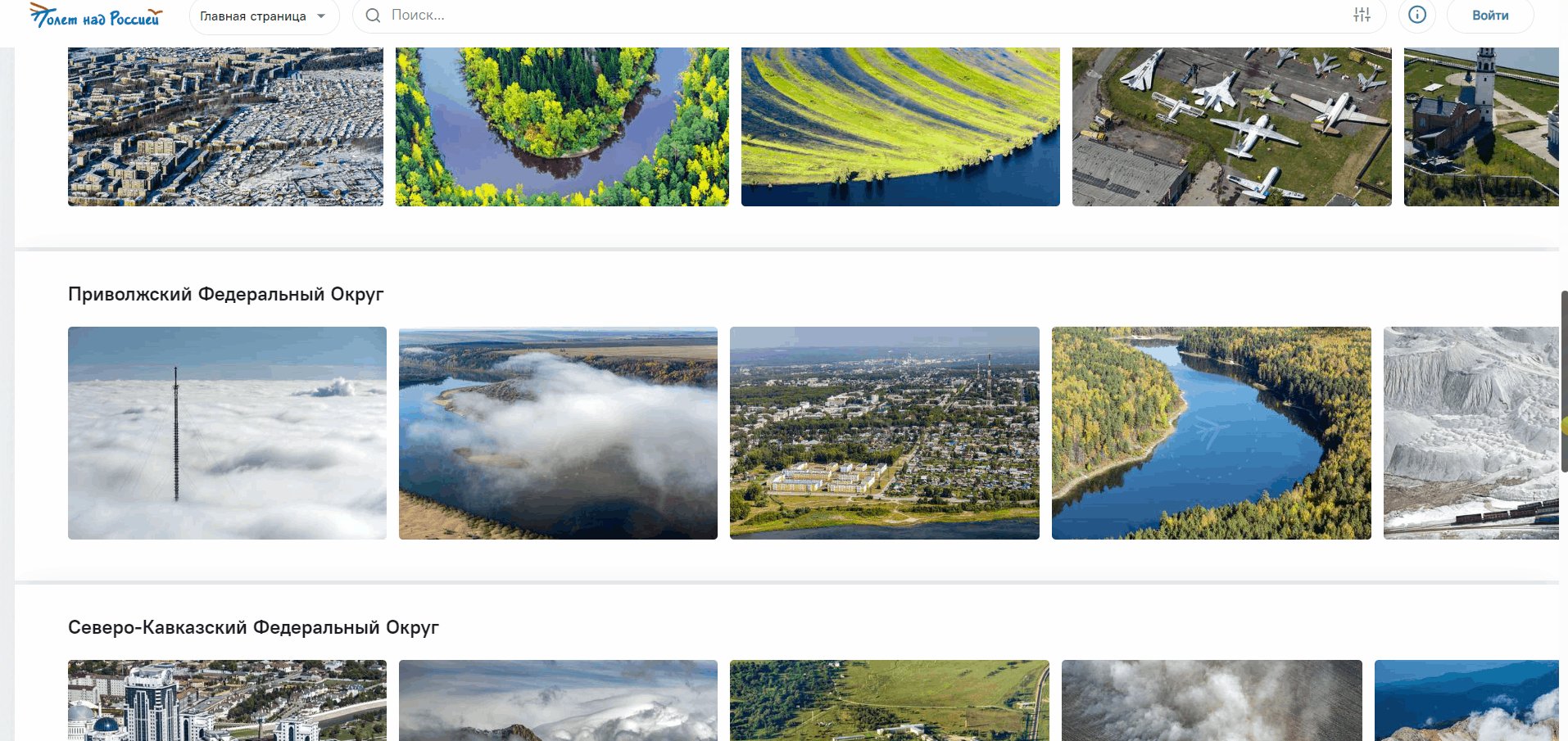
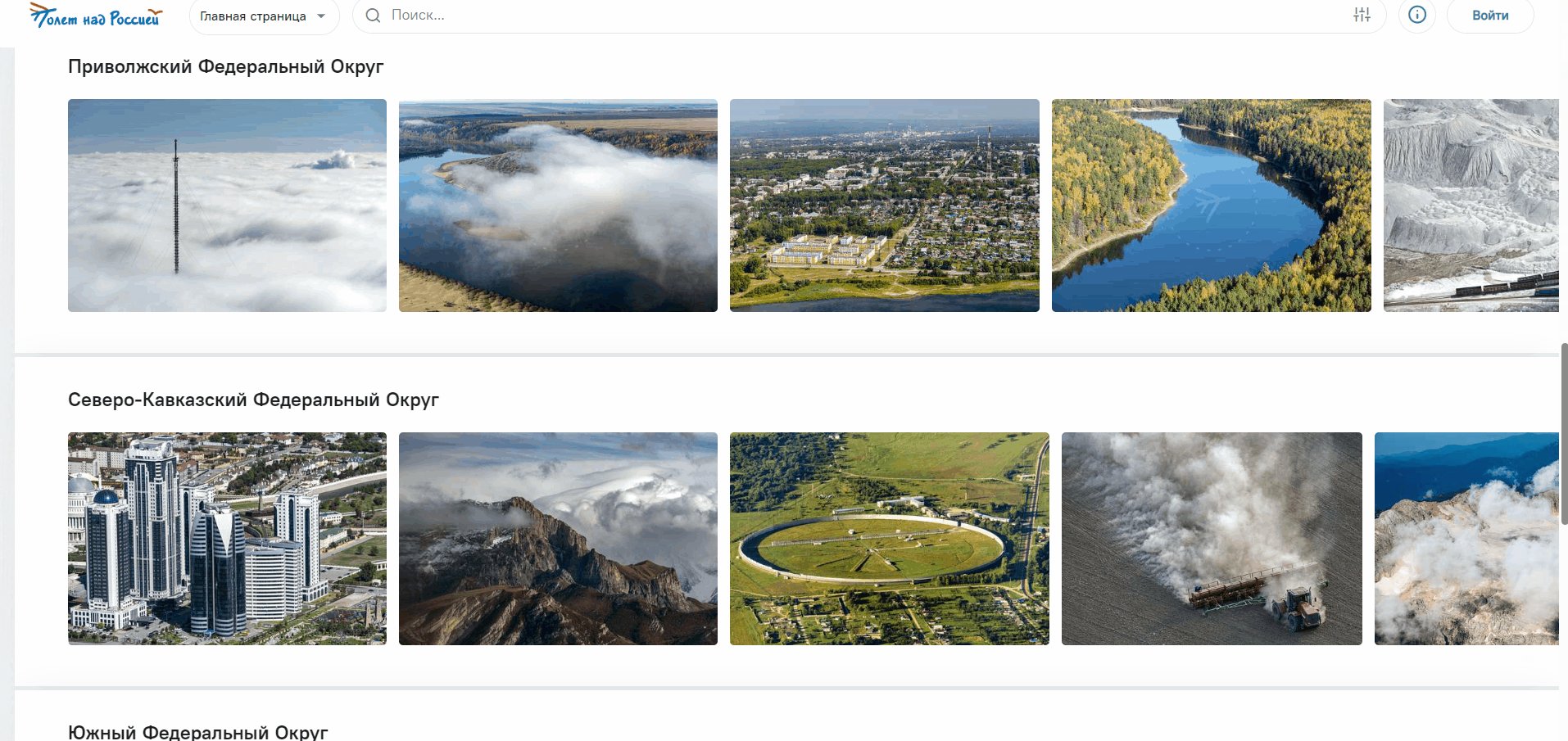
Тип 3 — лента коллекций. Ее можно прокручивать влево-вправо для просмотра всех коллекций в ленте. Количество коллекций в ленте не ограничено, количество лент также не ограничено.
Пользователь на главной странице видит только блоки с доступными ему коллекциями, поэтому если вы хотите, чтобы главная была доступна и неавторизованным пользователям, для настройки главной используйте «публичные» коллекции.
Если вы хотите, чтобы главная была доступна только авторизованным пользователям, для настройки главной используйте «Общие» коллекции.
Настройка главной страницы
Чтобы настроить главную страницу:
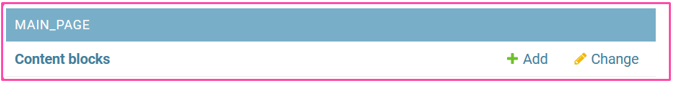
1. В административной панели перейти Main_Page > Content blocks.

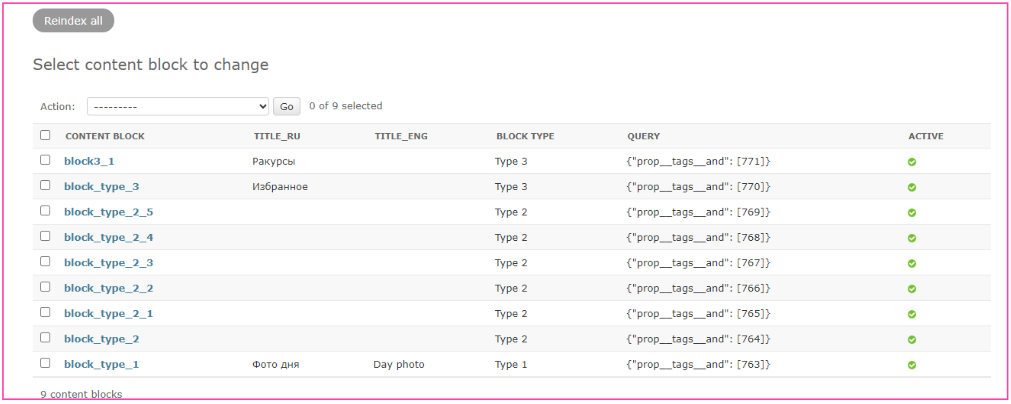
Здесь отображены преднастроенные блоки разного типа. Несмотря на то, что они отображаются как активные, нужно завершить их настройку, чтобы главная страница начала функционировать.

Инструкции далее подойдут как для редактирования существующих, так и для создания новых блоков.
2. Нажмите на кнопку Add content block для добавления нового блока или нажмите на имеющийся блок для его редактирования.

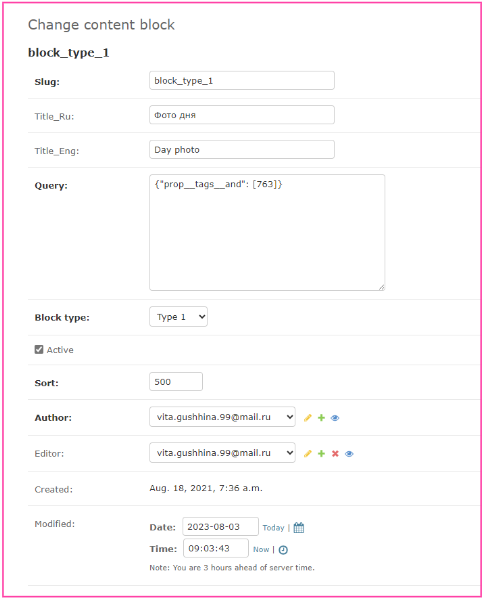
3. Заполните данные:
Slug — системное название. Оно не отображается на главной странице, необходимо для проверки уникальности вновь создаваемых блоков.
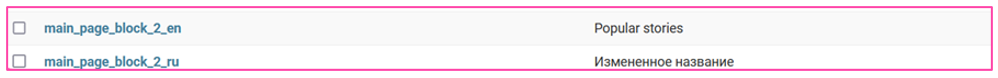
Title_Ru — через это поле задается название для 1 и 3 типов блоков, отображаемое в пользовательском интерфейсе на русском языке. Информацию по настройке названия блоков 2 типа смотрите ниже.
Title_Eng — через это поле задается название для 1 и 3 типов блоков, отображаемое в пользовательском интерфейсе на английском языке.

 Для блоков 2 типа поля Tilte_Ru и Title_Eng не отображаются, их можно оставить пустыми.
Для блоков 2 типа поля Tilte_Ru и Title_Eng не отображаются, их можно оставить пустыми.
Для настройки названия таблицы блоков типа 2 перейдите в раздел Options административной панели и найдите следующие свойства:

Далее зайдите в них, кликнув на название свойства, в поле Val введите название блока и нажмите Save.

Query — код на языке JSON. В данное поле вставляется код для фильтрации коллекции. Именно он определяет, какие коллекции будут продемонстрированы на главной странице.
Для того, чтобы заполнить поле Query:
- Перейдите в интерфейс Picvario.
- Выберите коллекцию, которую вы хотите поместить в блок.
- Задайте тег для выбранной коллекции (рекомендуем для коллекции блока типа 1 использовать тег «mp1», для коллекций блока типа 2 «mp2», «mp2_1» и так далее, для коллекций блока типа 3 «mp3», «mp3_1» и так далее).
![]() Для блока типа 2 на каждую из 6 коллекций нужно ставить отдельный тег. Для блока типа 3 (ленты) — один тег на все коллекции в ленте.
Для блока типа 2 на каждую из 6 коллекций нужно ставить отдельный тег. Для блока типа 3 (ленты) — один тег на все коллекции в ленте.
- Кликните на тег, чтобы в ленте появилась нужная коллекция.
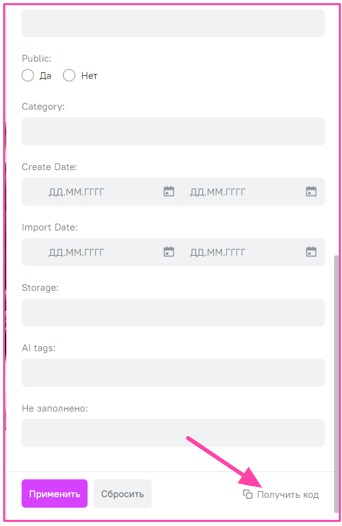
- Нажмите на панель фильтрации
 , прокрутите вниз, нажмите на кнопку Получить код.
, прокрутите вниз, нажмите на кнопку Получить код.

- Вернитесь в административную панель и вставьте полученный код в поле Query.
Block type — тип создаваемого блока, выберите один из трех.
Active — переключатель, позволяющий включать и выключать отображение блока.
Sort — параметр, позволяющий установить порядок расположения коллекций для блоков типа 2 и 3. Чем ближе к 1 число, тем ближе к началу будет расположен блок.
Для блоков типа 2 сортировка влияет на порядок расположения коллекций внутри 6 доступных ячеек, так как второй блок создается по схеме: один блок = одна коллекция.
Для блоков типа 3 сортировка влияет на расположение блоков-лент между собой. Допустим, вы создали несколько блоков третьего типа, с помощью сортировки вы можете задать, какая лента будет располагаться выше, а какая ниже.
4. После заполнения всех необходимых полей нажмите Save.
Пример добавления дополнительного блока типа 3:
- Перейдите в раздел Content blocks.
- В правом верхнем углу нажмите кнопку Add content block.
- В поле Slug напишите block_type3_1.
- Напишите название блока в поле Title_Ru.
- Получите код для заполнения поля Query (инструкция выше).
- Выберите Type 3 в меню Block type.
- Поставьте галочку в поле Active.
- Нажмите Save.
